グローバルメニュー設定から始めよう!
こんにちは。cocoです。
グローバルナビメニュー(ヘッダーメニュー)はサイトに来てくれた方の一番初めに目につく
とても重要なメニューなのでさくっと設定しておしゃれにグラデーションまで作ってみましょう!

デフォルトよりも断然可愛くおしゃれになるよ!
まずはメニュー用のカテゴリから作っていきましょう。
カテゴリ設定手順
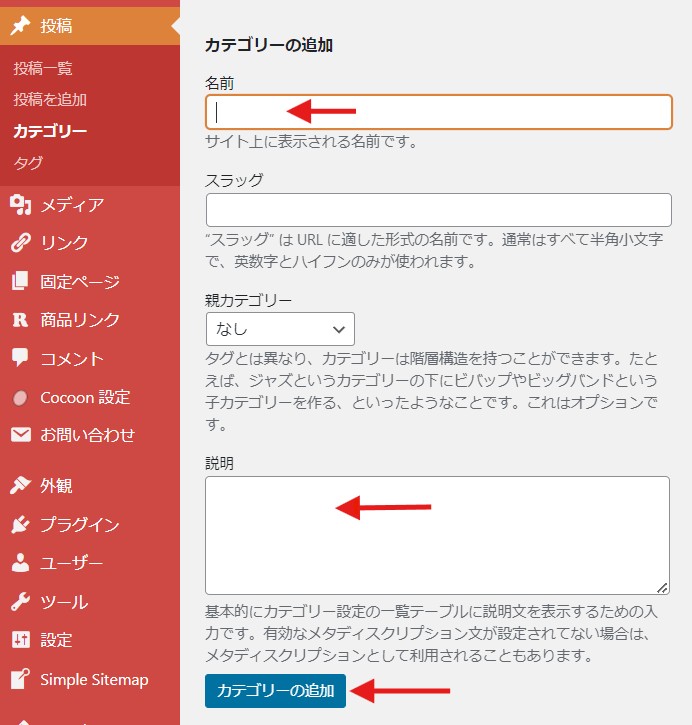
1.「投稿」→「カテゴリ」からカテゴリの追加をしていきます。
名前を入力して「カテゴリの追加」をクリック!4種類くらい作るのがベストです。
(説明は今は未入力でも問題ないです)

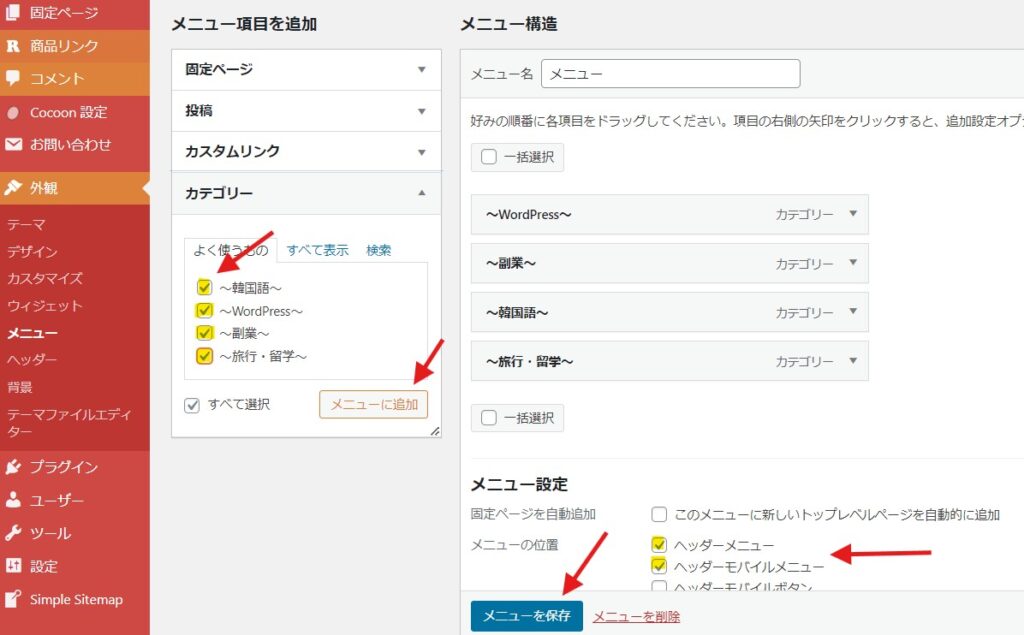
2.「外観」→「メニュー」へ移動して「カテゴリ」タブを開くとさっき作ったカテゴリが
表示されると思うのでメニューにしたいカテゴリを選択して「メニューに追加」をクリック!
3.メニュー名は「ヘッダーメニュー」や「グローバルメニュー」など自分で分かりやすい
メニュー名を入力し、「ヘッダーメニュー」と「ヘッダーモバイルメニュー」へチェックをして
【メニューの保存】をクリック。

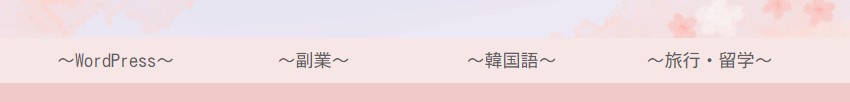
そうするとこんな感じでデフォルトメニューが作成されます。

ここから少しづつカスタマイズしていきましょう。

メニューのカラーをグラデーションにしてみよう
デフォルトのままでも可愛いカラーはたくさんありますが
私はグラデーションをおすすめします。
CSSを追加していくので難しいと思われるかもしれませんが
基本的にコピペで大丈夫なので1度試してみてください!

コピペだけなら安心だね
CSSへ貼り付けてみよう
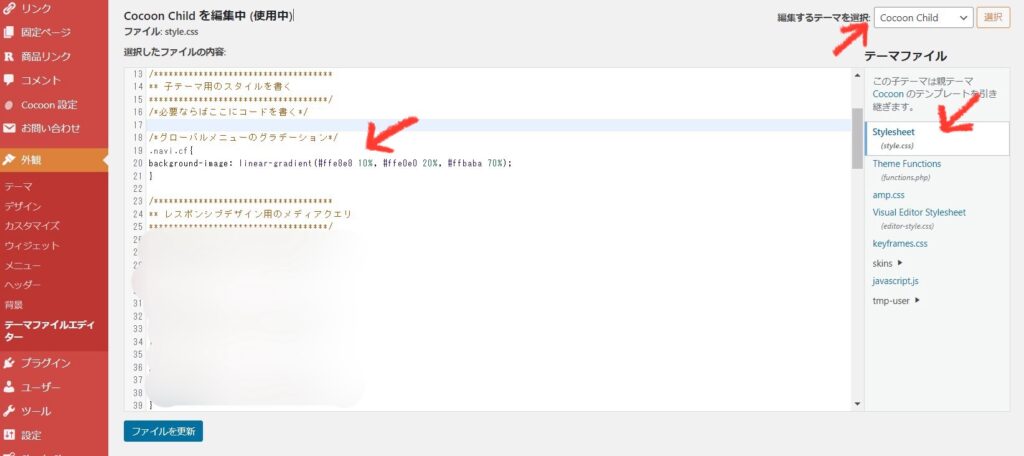
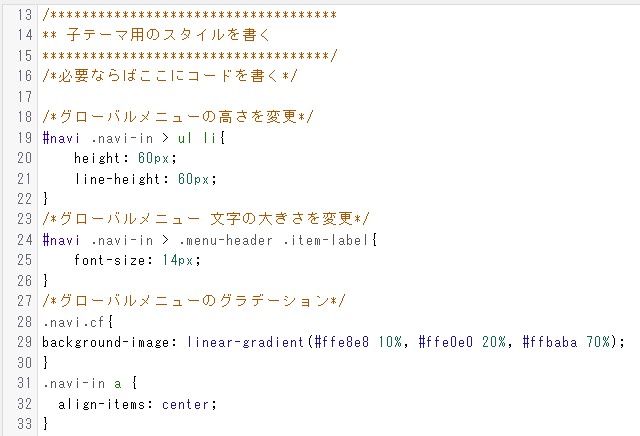
1.「外観」→「テーマファイルエディタ」→「スタイルシート」に下記CSSを貼り付けて
左下の「ファイルを更新」をクリック
/*グローバルメニューをグラデーション化*/
.navi.cf{
background-image: linear-gradient(#ffe8e8 10%, #ffe0e0 20%, #ffbaba 70%);
}2.貼り付けるときは【編集するテーマ】を「Cocoon Child」になっていることを確認!

3.先ほどのCSSでスタイルシートへコピペして「ファイル更新」をクリックするとこのようなカラーになります。

4.カラーを変更したい時はこの箇所を(#ffe8e8 10%, #ffe0e0 20%, #ffbaba 70%)お好みの色に、
グラデーションの範囲の調節は(#ffe8e8 10%, #ffe0e0 20%, #ffbaba 70%)のパーセンテージを変更!
私は高さや文字サイズも変更しているので参考までに載せておきますね。

メニュー名の下に英語表記を追加しよう
もちろん日本人だから英語表記なんていらないよ!
という方もいるかと思いますが簡単に入れることができて
なおかつやっぱり英語が入るとおしゃれ感アップするのでぜひ試してみてください。
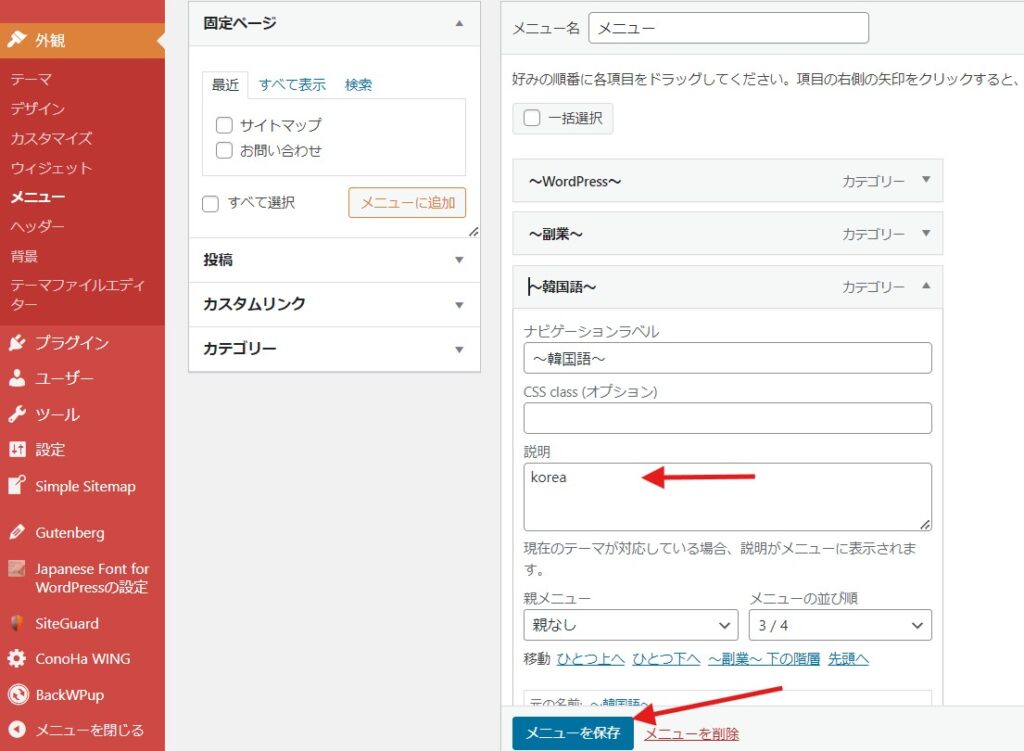
1.「外観」→「メニュー」のカテゴリから英語表記を入れたいカテゴリを選択し、
説明文の欄へ記入。入力し下の「メニューを保存」をクリック。

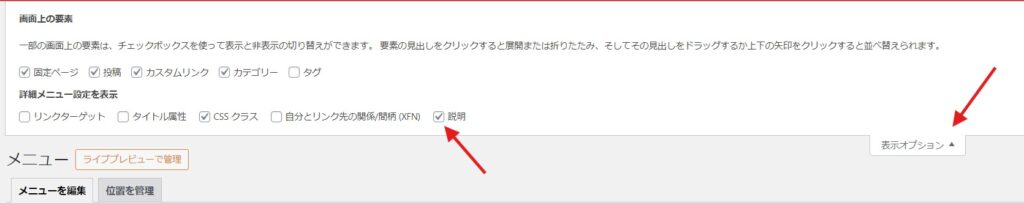
2.説明欄のない場合は右上の「表示オプション」を開いて「説明」欄へチェックを入れます。

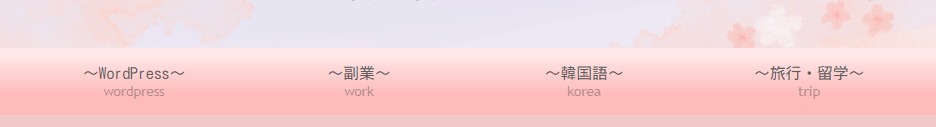
ちなみに先ほどのデフォルトでできたメニューに英語表記を入れるとこのような感じになります。


2段になるだけ少しレベルアップした感じがするね!
まとめ
いかがでしたか?
ヘッダーメニューは目にもつきやすい場所なのでおしゃれに見やすくしておきたいですよね!
グラデーションカラーなどご自身のサイトにあうカラーを選んで調節してみてください。
CSSをさわる時だけはバックアップ取り忘れないように気を付けてくださいね。
最後まで読んでいただきありがとうございました。


コメント